Log inRegister
FlowchartPlugin
This plugin allows you to create a flowchart from topic text.On this page:
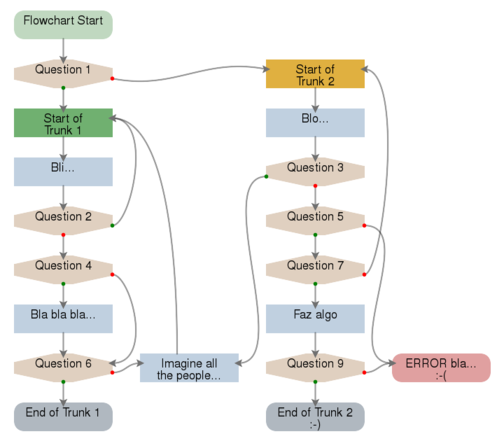
Example

Stop the mouse above each item and see the tag with the name in a bigger size.
Each item is a link for the text block what was created it and where can exist more information about this step.
The Based SVG
---++ Item of the Flowchart * Id: unique_name * Type: Question * Yes: item_A * No: item_BA more complete example is available at FlowchartPluginExample, once the plugin is installed.
Syntax Rules
To create and display the flowchart, use the macro%FLOWCHART% or %FLOWCHART{...}%.
This plugin uses the content of the topic and considers that each level two heading (---++) indicate the beginning of the definition of a new item of the flowchart.
To specify the item and the derived action is expected a list of the type * Attribute: Value
| Attribute | Description |
|---|---|
Type |
Type of the flowchart's item. Default: Action. See the valid types in the table below |
Id |
Identification for the Goto. It needs to validate with /[_a-zA-Z0-9]*/ |
Color |
Color differentiated for the item |
Goto |
Indicates so that item it must follow. Default: Next |
Yes |
The same as Goto, but is required for Type: Question |
No |
The same as Goto, but is required for Type: Question |
| Type | Description |
|---|---|
Start |
Indicates the beginning of a flowchart. This must be the first item |
Action |
The standard type. It indicates an action |
Question |
Opens a fork in the flow. It requires the definition of attributes Yes and No |
End |
Indicates the end of the flowchart (or part of it) |
End-Error |
End for the error case |
%FLOWCHART_START% and %FLOWCHART_STOP%.
If a name is excessively big for the space of the item a line break can be made with %FLOWCHART_BR%. This will not intervene with the text of the page, only in the flowchart.
You can changes the appearance of the flowchart by adding the following parameters to the macro:
| Parameter | Description |
|---|---|
item-w |
Width for the flowchart's itens area |
item-h |
Height for the flowchart's itens |
area-w |
Width of the area of the flowchart's itens |
area-h |
Height of the area of the flowchart's itens |
percent |
Percentage of the PNG size presented in relation to the standard of the generated SVG |
text-size |
Size in pixels of the font text |
tag-style |
Style for the img tag |
Tips
%FLOWCHART{ area-w="220" area-h="100" }%
Construction of the Flowchart and Plugin's Working Way
- The blocks initialized by a heading level two
---++are read as definition of item of the Flowchart (in the same way as the Foswiki:Extensions.SlideShowPlugin). - An SVG is created with this information and is attached to the topic. This SVG file can be accessed by
%ATTACHURL%/flowchart_%TOPIC%.svg. - A PNG is generated by ImageMagick and reduced, so that the image has a good anti-aliasing, that it is not obtained in the direct conversion. The PNG is attached to the topic and can be accessed by
%ATTACHURL%/flowchart_%TOPIC%.png(use this to separate the flowchart's image of the definition topic when it is rendered). - A map for the image is created linking the items of the flowchart with the origin of its information, which can contain more information for the implementation.
%ATTACHURL%/flowchartMapImg_%TOPIC%.txt(use to map the image out of the topic where the flowchart was generated)
%INCLUDE{"%PUBURL%/Web/FlowchartTopic/flowchartMapImg_FlowchartTopic.txt"}%
<img src="%PUBURL%/Web/FlowchartTopic/flowchart_FlowchartTopic.png" usemap="flowchart_FlowchartTopic" alt="Flowchart" border="0" /> - The content of the map file and one image tag presenting the PNG are placed in the place of macro
%FLOWCHART%.
%FLOWCHART% is saved.
Plugin Settings
Plugin settings are stored as preferences variables. To reference a plugin setting write%<plugin>_<setting>%, i.e. %FLOWCHARTPLUGIN_ITEM_WIDTH%
To override the default settings, add them to SitePreferences.
- Default width for the flowchart's itens
- Set ITEM_WIDTH = 140
- Default height for the flowchart's itens
- Set ITEM_HEIGHT = 40
- Default width for the area of the flowchart's itens
- Set ITEM_AREA_W = 180
- Default height of the area of the flowchart's itens
- Set ITEM_AREA_H = 70
- Default size in pixels of the font text
- Set TEXT_SIZE = 17
- Default percentage of the PNG size presented in relation to the standard of the generated SVG
- Set PERCENT_IMG = 70
- Default style for the
imgtag- Set TAG_STYLE = border:1px dotted #505050;
- One line description, is shown in the TextFormattingRules topic:
- Set SHORTDESCRIPTION = Create a flowchart from topic text
Plugin Installation Instructions
You do not need to install anything in the browser to use this extension. The following instructions are for the administrator who installs the extension on the server. Open configure, and open the "Extensions" section. Use "Find More Extensions" to get a list of available extensions. Select "Install". If you have any problems, or if the extension isn't available inconfigure, then you can still install manually from the command-line. See http://foswiki.org/Support/ManuallyInstallingExtensions for more help.
Plugin Info
| Plugin Author: | Foswiki:Main.AurelioAHeckert (Foswiki port - Foswiki:Main.KennethLavrsen.) | ||||||
| Plugin Release: | 16 Jul 2010 | ||||||
| Plugin Version: | 8203 (2010-07-16) | ||||||
| Change History: | |||||||
| 16 Jul 2010 | Foswikitask:Item9339: Replace call to system() with Foswiki::Sandbox→sysCommand(); Set the path to ImageMagick in configure (Foswiki:Main.AndrewJones) |
||||||
| 05 Jan 2010 | Foswikitask:Item2586: Invalid META header in VarFLOWCHART gives wrong revision and can make the core code crash if a search finds this topic Foswikitask:Item2588: Plugin lacks its attachments for the example topic |
||||||
| 09 Sep 2009 | Foswikitask:Item4189 - Improve docs; Foswikitask:Item8267 - do not read preferences from the plugin topic (Foswiki:Main.AndrewJones) | ||||||
| 05 May 2009 | Foswikitask:Item1570 - Removed what seems to be forgotten debug code that floods the tmp dir with files named web_topic.txt with the content ini (Foswiki:Main.KennethLavrsen) | ||||||
| 30 Mar 2009 | Foswikitask:Item1253 - Ported to Foswiki (Foswiki:Main.KennethLavrsen) | ||||||
| 13786 | TWikibug:Item4090 - Failed if topics attachment directory did not exist (Foswiki:Main.AndrewJones). | ||||||
| 13779 | TWikibug:Item4085 - Fixed problem with subwebs. Patch by TWiki:Main.JohnWorsley. | ||||||
| 27 Jun 2005: | Initial public version 0.8 | ||||||
| Dependencies: |
|
||||||
| License: | GPL (GNU General Public License) | ||||||
| Plugin Home: | http://foswiki.org/Extensions/FlowchartPlugin | ||||||
| Support: | http://foswiki.org/Support/FlowchartPlugin |
Ideas, requests, problems regarding Foswiki? Send feedback
This page was cached on 2026.01.23 - 15:31.
