Log inRegister
Form Plugin
Lets you create simple and advanced web forms. Main features:- No html knowledge required to create forms
- Add input fields, textareas, dropdown select boxes, checkboxes, radio buttons
- Set preselected values
- Call Foswiki scripts (view, edit, upload, save, etcetera) or custom scripts
- Validate the form before it is sent along
- Get inline validation without additional coding
- Use entered field values as variables
- Add Javascript functions for advanced interaction

On this page:
Introduction
A simple form can be created like this:
%STARTFORM{
name="myform"
action="view"
}%%FORMELEMENT{
name="Name"
type="text"
title="Your name:"
mandatory="on"
}%%FORMELEMENT{
name="action"
type="submit"
buttonlabel="Submit"
}%%ENDFORM%
This results in:
Usage
%STARTFORM{
name="..."
action="..."
restaction="..."
method="..."
id="..."
strictverification="..."
validate="..."
inlinevalidationonly="..."
serversidevalidationonly="..."
substitute="..."
topic="..."
web="..."
anchor="..."
redirectto="..."
formcssclass="..."
elementcssclass="..."
elementformat="..."
noformhtml="..."
onSubmit="..."
sep="..."
showerrors="..."
noredirect="..."
disabled="..."
}%
%FORMELEMENT{
name="..."
type="..."
title="..."
hint="..."
mandatory="..."
validate="..."
condition="..."
options="..."
labels="..."
value="..."
buttonlabel="..."
size="..."
maxlength="..."
rows="..."
cols="..."
format="..."
titleformat="..."
cssclass="..."
focus="..."
disabled="..."
readonly="..."
placeholder=..."
spellcheck="..."
onFocus="..."
onBlur="..."
onMouseOver="..."
onMouseOut="..."
onSelect="..."
onChange="..."
onClick="..."
onKeyUp="..."
}%
%ENDFORM%
Most parameters are optional. See below for a detailed explanation.
Parameters
STARTFORM
| Parameter | Description | Required | Default value | Example |
|---|---|---|---|---|
action |
Action of the form. For example: view, viewauth, edit, save, create, rest, %SCRIPTURL{view}%/%WEB%/WebHome |
required | - |
action="viewauth" |
anchor |
The anchor link the form should be linked to after successful submission. In case of an error, the default notification anchor link is used to directly point to possible problems (anchor #FormPluginNotification). |
- |
anchor="MyForm" |
|
disabled |
Set to "on" to disable all fields. Can be overridden with FORMELEMENT disabled="off". |
- |
- |
disabled="on" |
elementcssclass |
The CSS class of the element container. Use CSS class foswikiFormStep class to divide the form in steps. |
- |
- |
elementcssclass="foswikiFormStep" |
formcssclass |
The CSS class of the form container. Use CSS classes foswikiFormSteps and foswikiFormStep for elements to divide the form in steps. |
- |
- |
formcssclass="foswikiFormSteps" |
id |
The id of the form. | - | - | id="thisformid" |
inlinevalidationonly |
Together with validate="on": set to "on" to disable server-side (backend) validation: only inline validation using javascript is used. This means that when javascript is not enabled on the client machine, no validation will take place, and no redirection to the current topic (there is no validation to fail). Note that inline validation can be bypassed and is not secure. For operation critial forms always use server-side validation as well (and do not use this setting). |
- | off: server-side validation is enabled when validate="on" |
inlinevalidationonly="on" |
method |
get or post (What's the difference?) |
- |
post |
method="post" |
name |
The name of the form. Must be unique. Will also be used as the id, if id is not provided |
required | - |
name="personaldata" |
noformhtml |
When set to on no form html will be written to the page. This is useful to set form parameters for form elements that use a different form, for instance with Foswiki:Extensions.CommentPlugin. If used, the parameters name and action are not required. |
- |
- |
noformhtml="on" |
noredirect |
By setting this to "on", FormPlugin will not redirect after submitting a form (after validation failure or success). | - |
- |
noredirect="on" |
onSubmit |
Function call that is invoked when the user has pressed the submit button of a form. This event happens just before the form is submitted, and your function can return a value of false in order to abort the submission. Note that the function call should include (this). |
- |
- |
onSubmit="return notify(this)" |
redirectto |
Redirect topic after form action has been performed. | - |
- |
redirectto="Main.WebHome" |
restaction |
If action is rest: the rest function to call; see CommandAndCGIScripts. |
if action is rest |
- |
restaction="MyPlugin/update" |
sep |
HTML element separator; defaults to \n (TML line feed), but can be set to " " or similar to allow FORM to be defined within a table |
- |
"\n" |
sep=" " |
serversidevalidationonly |
Together with validate="on": set to "on" to disable inline (frontend) validation: only server-side (backend) validation is performed. |
- | off: inline validation is enabled when validate="on" |
serversidevalidationonly="on" |
showerrors |
Position of the error feedback: above the form (default), below, or off (hide). |
- |
"above" |
showerrors="off" |
strictverification |
Checks the request object if fields are defined before; fields that are not set with FORMELEMENT are thrown out of the request object. Set to "off" to allow HTML form fields like <input type="hidden" … />. |
- | on |
strictverification="off" |
substitute |
Set to "on" if you need to perform subsitution of field references (see Substitution of field references), but do not want/need to validate the form. |
- | - | substitute="on" (and validate="off") |
topic |
Only if action is set to view, viewauth, edit, upload, create or save: the target topic of the action. Webname.TopicName syntax may be used. |
- |
the current topic | topic="%WEB%.WebHome" |
validate |
Set to "off" to disable form validation; overrules any FORMELEMENT validate parameters. By default forms are validated, and field values checked for possible subsitution values (see Substitution of field references). |
- | on |
validate="off" |
web |
Only if action is set to view, viewauth, edit, create or save: the target web of the action. |
- |
the current web | web="Main" |
FORMELEMENT
FORMELEMENT contains: - form field - see parameters below
- optional items:
- title
- div container
- hint text
- mandatory indication
%URLPARAM{"element_name"}% to retrieve the value of a submitted form element.
Attributes
| Parameter | Description | Required | Default value | Example |
|---|---|---|---|---|
name |
Element name, must be unique to the form. Spaces and punctuation should be avoided (due to possible encoding issues, and they won't work when using value subsitution). The element name is used in the server-side validation error feedback. | required | - |
name="First_name" |
type |
Type of the element - see below for possible types. | required | - |
|
type="text" |
Creates a textfield; use size and maxlength to set the length. |
- |
- |
%FORMELEMENT{ |
type="textonly" |
Does not use a form field but writes the value as text inside an HTML span with class formPluginTextOnly. The value is passed when submitting the form using a hidden field. |
- |
- |
%FORMELEMENT{ |
type="password" |
Creates a password textfield; otherwise same as text. |
- |
- |
%FORMELEMENT{ |
type="upload" |
Creates an upload field; use with STARTFORM parameter action="upload" and set the name to "filepath". |
- |
- |
%STARTFORM{ |
type="textarea" |
Creates a textarea; use params rows and cols to set the size. |
- |
- |
%FORMELEMENT{ |
type="select" |
Creates a variable sized selection box; use param size to set the visible number of items; use options to pass dropdown values, labels to set the option labels, and value to set the default selected values. |
- |
- |
%FORMELEMENT{ |
type="selectmulti" |
Same as select with multiple items selectable; use options to pass dropdown values, labels to set the option labels, and value to set the default selected values. |
- |
- |
%FORMELEMENT{ |
type="dropdown" |
Same as select with 1 item visible; use options to pass dropdown values, labels to set the option labels, and value to set the default selected value. |
- |
- |
%FORMELEMENT{ |
type="checkbox" |
Creates a set of checkboxes; use cssclass="formPluginInlineLabels" to draw labels on one line; use options to pass dropdown values, labels to set the option labels, and value to set the default selected values. |
- |
- |
%FORMELEMENT{ |
type="radio" |
Creates a set of radio buttons; use cssclass="formPluginInlineLabels" to draw labels on one line; use options to pass dropdown values, labels to set the option labels, and value to set the default selected values. See also param dateformat. |
- |
- |
%FORMELEMENT{ |
type="date" |
Creates a date button; requires JSCalendarContrib (installed by default). | - |
- |
%FORMELEMENT{ |
type="submit" |
Creates a submit button. When serverside validation is used, Firefox users will see an automatic hint text next to the submit button: "Next step: you will be asked to confirm". To hide this message, add hint="" to the field options. |
- |
- |
%FORMELEMENT{ |
type="hidden" |
Creates a hidden input field. | - |
- |
%FORMELEMENT{ |
options |
List of selectable value parameters to use with select, dropdown, checkbox or radio. You may use DataForms notation option1=Label 1, option2=Label 2. |
- |
- |
options="mary, peter, annabel, nicky, jennifer" or options="mary=Mary M, peter=Peter P, annabel=Annabel A, nicky=Nicky N, jennifer=Jennifer J" |
labels |
To use with options: list of visible labels for each option. |
- |
If no labels are set, the option values are displayed. | labels="Mary M, Peter P, Annabel A, Nicky N, Jennifer J" |
value |
Predefined input: • For single entry elements: the text value. • For multi-select elements: the default selected items; a comma delimited string. • For type="submit" the button label; you may use buttonlabel as well. |
- |
- |
value="%WIKIUSERNAME%" or value="mary, peter, annabel" or value="Submit" |
buttonlabel |
The button label. | - |
- |
buttonlabel="Submit" |
hint |
Input hint optionally displayed next to the form element. | - |
- |
hint="Enter a System.WikiWord" |
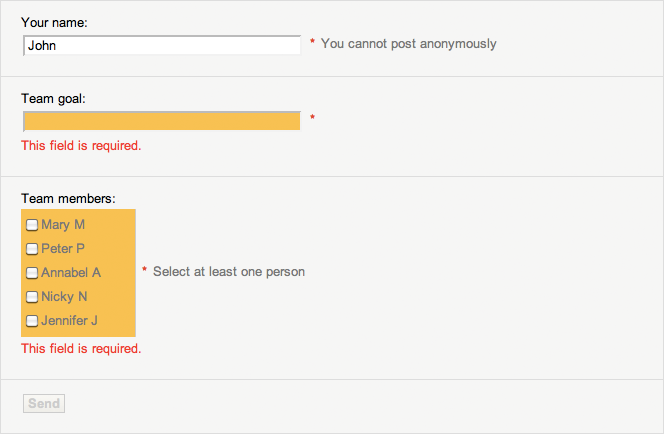
mandatory |
Visual indicator if the form element needs to have a value or selection when the form is submitted. When submitted the field must not be empty. Creates a red asterisk (unless in the format parameter no $m token is defined). |
- |
- |
mandatory="on" |
validate |
Validation method (string) or rule (JSON string); see Form validation. | - |
- |
validate="required" |
condition |
Conditionally sets the value value of a form field. Used together with value parameter and a form field token: $name_of_form_field. Use the same parameters as with validate. See Conditional values. |
- |
- |
This example will write a bullet item with the value of field date_from, only if that value exists: value=" * $date_from" condition="$date_from=nonempty" |
format |
See Formatting below. | format=" <b>$t</b> $m $h $e" |
||
elementformat |
See Formatting below. | elementformat="$e <br />" |
||
titleformat |
See Formatting below. | titleformat=" <b>$t</b> <br />" |
||
cssclass |
CSS class for the element | - |
CSS classes: foswikiInputField, foswikiSubmit |
cssclass="foswikiBroadcastMessage" |
size |
For type="text" or type="password": the width of the input field measured in number of characters. |
- |
40 |
size="60" |
maxlength |
For type="text" or type="password": the maximum number of input characters. |
- |
- |
maxlength="12" |
rows |
For type="textarea": the number of rows. |
- |
- |
rows="5" |
cols |
For type="textarea": the number of columns. |
- |
- |
cols="80" |
disabled |
disabled="on" disables user input; copying from a disabled input field is not possible. Note: disabled fields are not included into the submitted data. |
- |
- |
disabled="on" |
readonly |
readonly="on" makes the field read-only; copying is possible but not changing. Only works for text fields and textarea. Note: readonly fields are included into the submitted data. |
- |
- |
readonly="on" |
dateformat |
Sets the output format of the date button, for instance: %Y/%m/%d - see date formats for more info. |
- |
Default date format set in configure:JSCalendarContrib. | |
focus |
focus="on" gives text entry focus to a field. Requires javascript. Only one element on the page can have focus. |
- |
- |
focus="on" |
placeholder |
Creates a 'hint' or 'example' text in a textfield that disappears when the field has focus or has custom input text. Requires JQueryPlugin 4.04. | - |
- |
placeholder="Your name..." |
spellcheck |
Set to off to disable browser spellchecking on the field, and to on to enable it. |
- |
- |
spellcheck="off" |
beforeclick |
Deprecated: use placeholder. |
|||
Javascript parameters
Note that all function calls should include(this).
| Parameter | Description | Required | Default value | Example |
|---|---|---|---|---|
onFocus |
Function call that is invoked when the user has selected a field, either by clicking or tabbing. See also focus. | - |
- |
onFocus="makeBlack(this)" |
onBlur |
Function call that is invoked when the selected field is left. | - |
- |
onBlur="makeGray(this)" |
onMouseOver |
Function call that is invoked when the mouse has moved over a field. | - |
- |
onMouseOver="makeYellow(this)" |
onMouseOut |
Function call that is invoked when the mouse has moved off a field. | - |
- |
onMouseOut="makeWhite(this)" |
onSelect |
Function call that is invoked when the user has changed the part of a text field that is selected. | - |
- |
onSelect="makeBold(this)" |
onChange |
Function call that is invoked when the user has changed the contents of a field. | - |
- |
onChange="giveFeedback(this)" |
onKeyUp |
Practically the same as onChange. |
- |
- |
onKeyUp="giveFeedback(this)" |
onClick |
Function call that is invoked when the user has clicked a field. | - |
- |
onClick="beep(this)" |
ENDFORM
Required to close the form. Does not have any parameters.Retrieving form values
Use %URLPARAM{}% to display submitted form values. For example
* Name = %URLPARAM{"MyName"}%
* Names = %URLPARAM{"MyFriends" multiple="on" separator=", "}%
Formatting
Formatting of each form element can be set with theFORMELEMENT parameters: -
format- defines the display of:- title
- field
- hint
- mandatory indicator
-
elementformat- defines the display of the field / select item only -
titleformat- defines the display of the title only
-
$e- form element token -
$t- title token -
$h- hint token -
$m- mandatory token, currently just an asterisk* -
$a- anchor token, where the anchor link should be placed (anchor links are used to link to fields with error feedback)
$quot ("), $percnt (%), $dollar ($), $n (newline) and $nop (<nop>) can be used to prevent expansion.
format
Attribute of FORMELEMENT, sets the format of the current field. Overrides the default format and the elementformat param set to STARTFORM.
The default format is defined in templates/formplugin.tmpl:
<div class="formPluginField"> $a $titleformat $e $m $h </div>
titleformat is substituted with the value of titleformat.
To switch the order around use for example:
format="<div class="formPluginField"> $m $t $h <br />$e </div>"
elementformat
Attribute of STARTFORM. Sets the default of each element format. The default elementformat is simply
$eThis means that radio buttons and checkboxes are all displayed on one line. To put these items on one line each, write:
elementformat="$e <br />"
titleformat
Attribute of FORMELEMENT. The default titleformat is
$t <br />To display the title in bold, write:
titleformat=" *$t* <br />"
Date Formats
Attribute ofFORMELEMENT when type="date" is used. Possible format specifiers:
%a - abbreviated weekday name %A - full weekday name %b - abbreviated month name %B - full month name %C - century number %d - the day of the month ( 00 .. 31 ) %e - the day of the month ( 0 .. 31 ) %H - hour ( 00 .. 23 ) %I - hour ( 01 .. 12 ) %j - day of the year ( 000 .. 366 ) %k - hour ( 0 .. 23 ) %l - hour ( 1 .. 12 ) %m - month ( 01 .. 12 ) %M - minute ( 00 .. 59 ) %n - a newline character %p - "PM" or "AM" %P - "pm" or "am" %S - second ( 00 .. 59 ) %s - number of seconds since Epoch (since Jan 01 1970 00:00:00 UTC) %t - a tab character %U, %W, %V - the week number The week 01 is the week that has the Thursday in the current year, which is equivalent to the week that contains the fourth day of January. Weeks start on Monday. %u - the day of the week ( 1 .. 7, 1 = MON ) %w - the day of the week ( 0 .. 6, 0 = SUN ) %y - year without the century ( 00 .. 99 ) %Y - year including the century ( ex. 1979 ) %% - a literal % characterFor example, to get the date formatted as "2009-01-31", specify:
dateformat="%Y-%m-%d".
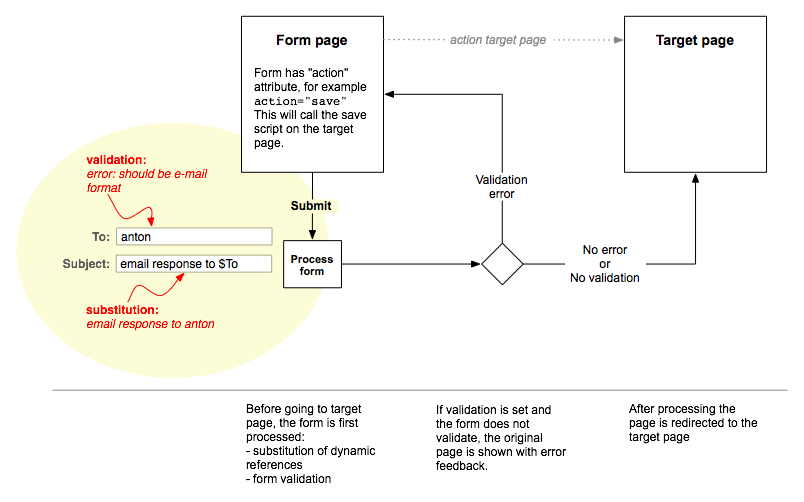
Form processing
A FormPlugin form is first processed before it is sent to its action target. Processing is done in 2 steps:- Validation
- Substitution of field references

Substitution of field references
Value substitution changes field values so that the string$To is substituted with the value of field To. This way you can use field names as variables.
An example form that uses substitution:
%STARTFORM{
name="mail"
action="view"
topic="%WEB%.%TOPIC%"
validate="off"
substitute="on"
}%%FORMELEMENT{
type="text"
name="To"
}%%FORMELEMENT{
type="hidden"
name="Subject"
value="email to $To"
mandatory="on"
}%%FORMELEMENT{
type="submit"
name="submit"
buttonlabel="Submit"
}%%ENDFORM%
Subject is: %URLPARAM{"Subject"}%
When validate="on" (the default), substitution takes place automatically.
Conditional values
FORMELEMENT parameter condition allows to set a value only if the validation condition is met. The value is empty if the condition is not met.
Syntax:
$field name=validation method
The validation method uses the same syntax as form validation.
Assuming a field with name Name exists, field Subject will have the value of Name plus a bullet if the value of Name is a number:
%FORMELEMENT{
name="Subject"
type="hidden"
value=" * $Name"
condition="$Name=number"
}%
Form validation
Form validation is done using inline validation and server-side validation, by default both methods are used. Options forSTARTFORM: -
inlinevalidationonly="on"- only use inline validation -
serversidevalidationonly="on"- only use server-side validation -
validate="off"- turn off all validation
validate plugin).
Server-side validation uses the same methods and notation as JQueryPlugin's validate, plus a couple of shortcut notations (including support for validation notation prior to version 2.0 of FormPlugin).
The benefit of the more elaborate JSON notation is that multiple validation methods can be used, each with its own feedback message.
JSON notation:
validate="{
rules: {
required : true
},
messages: {
required : 'You must enter a value'
}
}"
Notes: - JSON notation accepts method names without quotes
- Use single quotes for strings, or use escaped double quotes
- The value
truemust not be quoted - Use
{n}tokens to write the prerequisite values to the string, see next example - If no messages are specified, default messages are written
validate="{
rules: {
required : true,
minlength : 2
},
messages: {
required : 'We need your email address to contact you',
minlength : 'At least {0} characters required!'
}
}"
Supported methods -
required -
minlength: n -
maxlength: n -
equalto: field name -
rangelength: n -
min: n -
max: n -
range: n1,n2 -
email -
multiemail- multiple email addresses, separated by a space, comma or semi-colon -
url -
number -
digits -
creditcard -
accept: string1,string2,string3 -
int -
float -
string -
wikiword
-
validate="required"- must have a value -
validate="number"- must have a value and must be a number -
validate="email"- must have a valid email address (checks syntax only) -
validate="multiemail"- same asemailbut for multiple addresses, separated by comma, semi-colon or space
-
validate="nonempty"- single entry elements: must have a value; multi-select elements: must have a selection -
validate="string"- same asnonempty -
validate="int"- must have a value and must be a rounded number -
validate="float"- must have a value and must be a number -
validate="email"- must have a value and must be in e-mail format
Examples
See FormPluginExamplesPlugin Tests
- This plugin is <span class=.
CSS classes
| Class name | Note |
|---|---|
.formPluginField |
Wrapper around each field, including title and hint. Used by inline validation to position error messages. |
.formPluginNotification |
Used for validation error feedback |
fieldset.formPluginGroup |
To group checkboxes and radio buttons |
fieldset.formPluginGroupWithHint |
A group with an input hint - shows a border at the right |
.formPluginTitle |
Element title |
.formPluginError |
State that causes input fields to have a red border and titles to be bold red |
.formPluginHint |
Input hint |
.formPluginMandatory |
Mandatory indication (asterisk) |
.formPluginInlineLabels |
If set in cssclass of FORMELEMENT, draws fieldset labels inline, so on one line. |
Installation
You do not need to install anything in the browser to use this extension. The following instructions are for the administrator who installs the extension on the server. Open configure, and open the "Extensions" section. Use "Find More Extensions" to get a list of available extensions. Select "Install". If you have any problems, or if the extension isn't available inconfigure, then you can still install manually from the command-line. See http://foswiki.org/Support/ManuallyInstallingExtensions for more help.
Plugin Info
| Copyright: | © 2007-2011 Arthur Clemens, Sven Dowideit, Eugen Mayer | |||||||||||||||
| Version: | 14547 (2012-04-03) | |||||||||||||||
| Release: | 2.4.0 | |||||||||||||||
| Change History: | ||||||||||||||||
| 03 Apr 2012 | 2.4.0 Florian Schlichting Fix a bunch of issues when running under mod_perl (Foswikitask:Item11690). Allow field token substitution in topic, web and restAction variables ((Foswikitask:Item11719). |
|||||||||||||||
| 21 Dec 2011 | 2.3.0 Allow multiple email addresses in email field (use multiemail). Foswikitask:Item11295 Fixed issues with fastcgi (thanks Jayen Ashar). Fixed client side validation check on fields named 'submit' on IE7+IE8. Fixed client side validation on email fields that contain spaces before or after. Added a hint to Firefox users that they need to confirm the form submission. |
|||||||||||||||
| 02 Nov 2011 | 2.2.3 Made compatible with {JQueryPlugin}{NoConflict}. |
|||||||||||||||
| 26 Oct 2011 | 2.2.2 Foswikitask:Item11179 Implemented solution provided by George Clark. | |||||||||||||||
| 24 Aug 2011 | 2.2.1 Use different default name for submit field that does not have a name set. |
|||||||||||||||
| 14 Aug 2011 | 2.2.0 Rewrote form validation/substitution flow to iron out bugs when working with other extensions. Added STARTFORM option strictverification. By default this is set to "on", meaning that HTML input fields are ignored and thrown out of the form request. Either set the parameter to "off" or use FORMELEMENT. Fixed a bug where substituted values where not passed in a REST call. Rewrote HolidayListPlugin example. |
|||||||||||||||
| 05 Aug 2011 | 2.1.1 Fixed onChange for select/dropdown elements. Allow select and dropdown lists to start with an empty value. |
|||||||||||||||
| 21 Jul 2011 | 2.1.0 Added support for spellcheck="false". |
|||||||||||||||
| 15 Jul 2011 | 2.0.5 Fixed styling of buttons with cssclass option. |
|||||||||||||||
| 23 Jun 2011 | 2.0.4 Display an error instead of crashing when field name is missing. | |||||||||||||||
| 07 Jun 2011 | 2.0.3 Fixed saving CommentPlugin forms (unfortunately, Firefox users will see a confirmation dialogue). Setting disabled is now properly parsed for other values than "on". |
|||||||||||||||
| 31 May 2011 | 2.0.2 Added dependency List::MoreUtils. |
|||||||||||||||
| 12 May 2011 | 2.0.1 Replaced getRequestObject with getCgiQuery to be compatible with older Foswiki installations. |
|||||||||||||||
| 30 Apr 2011 | 2.0 Complete code rewrite into modular files. Added inline validation with the additional options to only have inline validation or server-side validation. Inline validation settings will generate jQuery validation Javascript code. In case the client does not have Javascript, server-side validation will take place using the same checks as jQuery validation, which includes many more options than the previous validation code. tabindex is now automatically inserted based on the order of the form fields. Deprecated beforeclick for placeholder Requires JQueryPlugin 4.04.. No longer implemented: FORMSTATUS and FORMERROR. Many bugs fixed. |
|||||||||||||||
| 02 Jun 2010 | 1.6.3 Fixed field reference substitution for SendEmailPlugin. | |||||||||||||||
| 31 May 2010 | 1.6.2 Fixed field reference substitution when saving a topic; improved CSS in error messages. | |||||||||||||||
| 26 May 2010 | 1.6.1 Replaced getRequestObject with getCgiQuery to be compatible with Foswiki 1.0.9. |
|||||||||||||||
| 26 May 2010 | 1.6 Arthur Clemens: Bug fixes: • Fixed pre-selecting multiple items in multi-select form elements. • All Foswiki scripts are now allowed in action. • Fixed redirecting a topic and passing data in GET instead of POST. More: Complete unit testing. Messages are now set in template formplugin.tmpl, making them easier to change. Improved documentation. |
|||||||||||||||
| 24 Aug 2009 | 1.5 Arthur Clemens: Bug fixes: • Fixed checked value of radio button - sometimes did not get checked • Fixed bug 0 value ignored • Improved formatting for forms inside tables New features: • In line of Foswiki security policy, make POST the default submit method • Added support for REST calls: set the action to rest and set restaction • Added format parameter $a to set the location of the form element anchor link, useful for table layouts • Changed param allowredirects to noredirect • Pure text format textonly, no input element • Added warning if required data is not passed for STARTFORM or FORMELEMENT. |
|||||||||||||||
| 16 Mar 2009 | 1.4.6 Eugen Mayer: Added new option for STARTFORM, which allows to control the redirects ( allowredirects ). |
|||||||||||||||
| 29 Jan 2009 | 1.4.5 Moved javascript and css includes to template files to allow other js libs to be used. | |||||||||||||||
| 23 Jan 2009 | 1.4.4 added id for forms |
|||||||||||||||
| 20 Jan 2009 | 1.4.2 added tabindex - Arthur Clemens |
|||||||||||||||
| 20 Jan 2009 | 1.4 added sep="", showerrors="" and %FORMERROR% and fixes for Foswiki v1.0.0 - Foswiki:Main.SvenDowideit |
|||||||||||||||
| 07 Jan 2009 | 1.3 Foswiki release. | |||||||||||||||
| 08 Mar 2008 | 1.2 Added condition, noformhtml and dateformat attributes. |
|||||||||||||||
| 19 Oct 2007 | 1.1 Added date type. |
|||||||||||||||
| 09 Jun 2007 | 1.0.5 Added upload parameter; option to turn off form validation; custom javascript has been replaced by code in pub/System/JavascriptFiles/foswikiForm.js; added Flickr example. |
|||||||||||||||
| 27 May 2007 | 1.0.4 Update javascript calls to new foswikiForm.js. |
|||||||||||||||
| 19 May 2007 | 1.0.3 Added element attributes: focus, disabled, readonly; Javascript parameters beforeclick, onFocus, onBlur, onMouseOver, onMouseOut, onSelect, onChange, onClick, onKeyUp; form parameter onSubmit. Fallback for form POSTs and TWiki versions earlier than 4.2: POST requests are converted to GET requests. |
|||||||||||||||
| 15 May 2007 | 1.0.2 Added form attribute elementformat; changed parameter names for consistency: class to cssclass, elementformat to elementformat. |
|||||||||||||||
| 13 May 2007 | 1.0 First release. | |||||||||||||||
| Dependencies: |
|
|||||||||||||||
| Perl Version: | 5.005 | |||||||||||||||
| License: | GPL (GNU General Public License) | |||||||||||||||
| Plugin Home: | http://foswiki.org/Extensions/FormPlugin | |||||||||||||||
| Feedback: | http://foswiki.org/Extensions/FormPluginDev | |||||||||||||||
| Support: | http://foswiki.org/Support/FormPlugin |
Ideas, requests, problems regarding Foswiki? Send feedback
This page was cached on 2026.01.18 - 11:13.
